多视频播放插件使用说明-基础版
多视频播放插件使用说明,插件下载安装完成后,首先、进入多视频播放插件目录 \zb_users\plugin\avideos\front,把文件c_avideos.php复制粘贴到当前主题模板目录template内,然后公共头部header.php引用c_avideos.php,引用格式为{template:c_avideos}其次、进入多视频播放插件设置页看视频启用一行,如果文章最多引用2个视频则开启启用视频2开关,如果文章最多引用3个视频则开启启用视频3开关,依次类推;当编辑或发布文
多视频播放插件使用说明,插件下载安装完成后,
首先、进入多视频播放插件目录
\zb_users\plugin\avideos\front,把文件c_avideos.php复制粘贴到当前主题模板目录template内,
然后公共头部header.php引用c_avideos.php,引用格式为
{template:c_avideos}
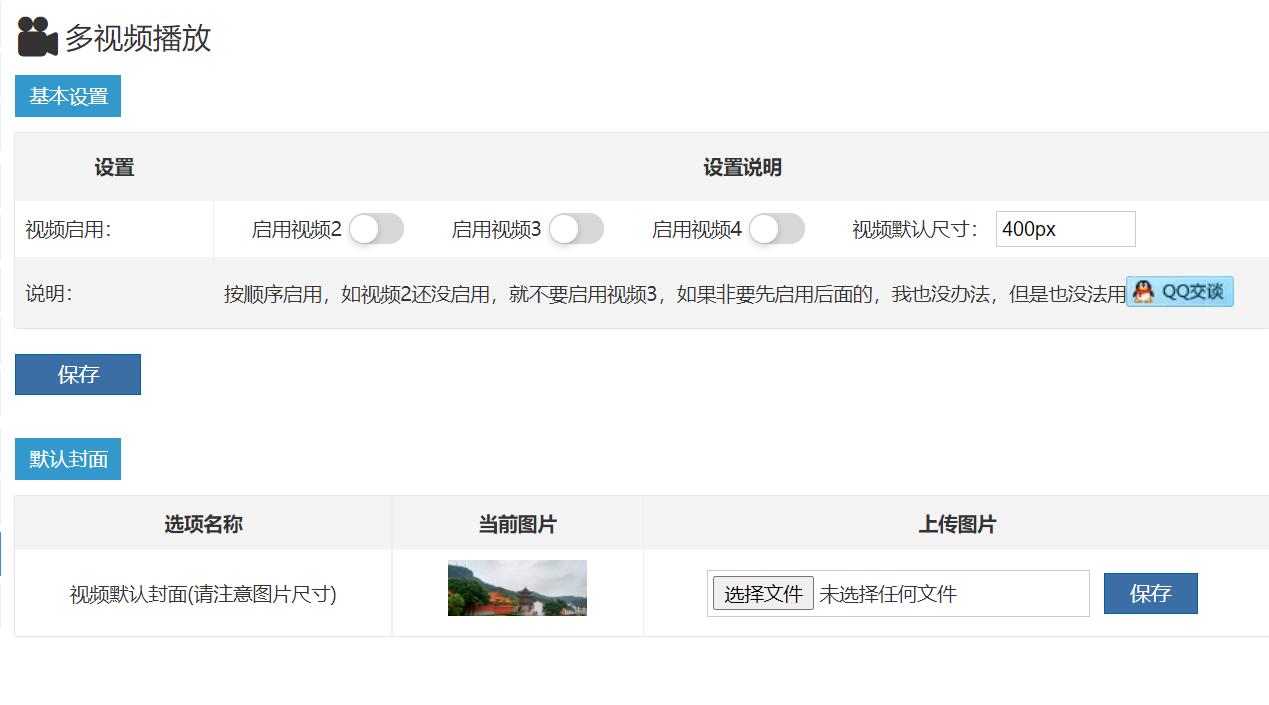
其次、进入多视频播放插件设置页

看视频启用一行,如果文章最多引用2个视频则开启启用视频2开关,如果文章最多引用3个视频则开启启用视频3开关,依次类推;
当编辑或发布文章时未设置视频尺寸时,视频尺寸为后面的默认尺寸,可以更改为百分数或固定的尺寸,固定尺寸时需要有单位px;
当编辑或发布文章时未设置视频封面时,默认未下面的图片,也可以更改。
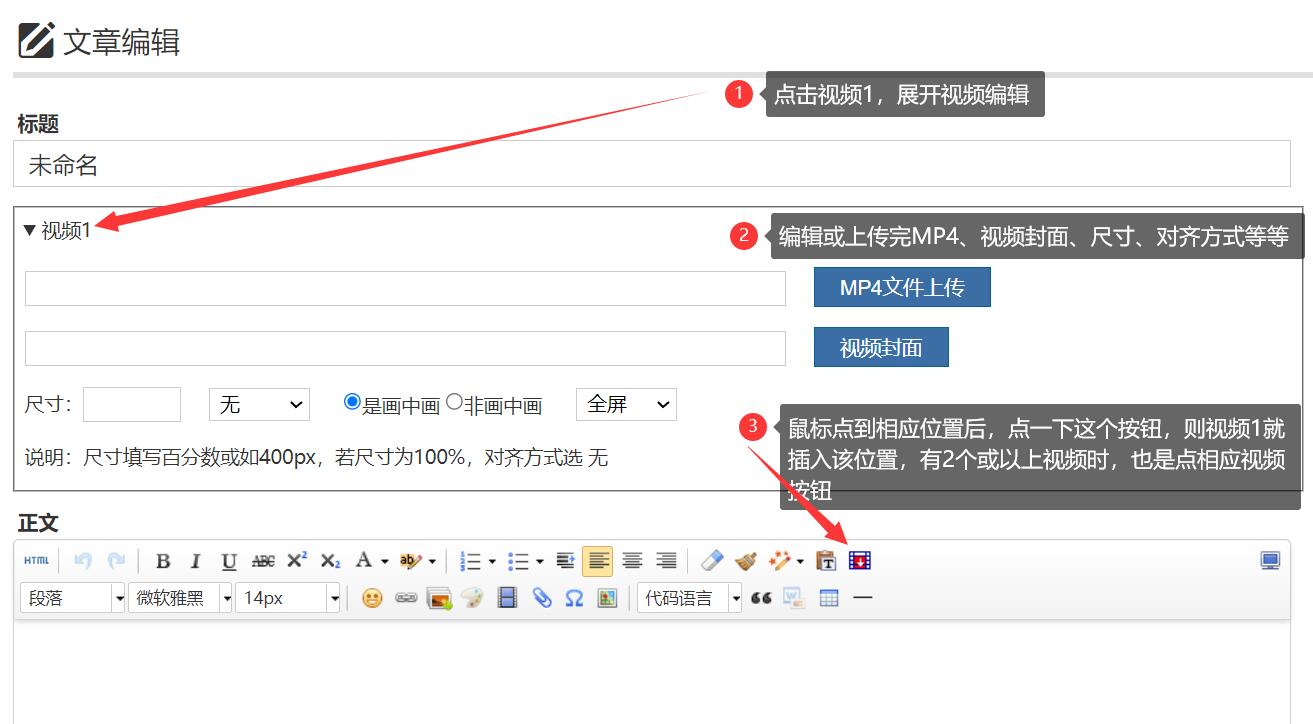
第三、点开编辑文章或发布文章

点击上图③按钮时,代码如下
<span id="video1"></span>
如果想修改已插入视频的位置,点击正文二字下的HTML按钮,找到上面的代码,剪切到响应位置即可。
如果视频少、流量小的情况下,用网站空间实现的情况;
如果视频多、视频长、流量大,可以用淘宝视频空间,参考下一节说明